Thiết kế web chuẩn Responsive là một nhu cầu thực tế đối với thị trường web ngày nay. Thậm chí, nhiều người còn ví von rằng, một Web Designer khi nắm được kỹ thuật Responsive, nghĩa là anh ta đã nắm được xu thế của một kỷ nguyên web trong thời đại mới, và là chìa khóa cho câu hỏi về trải nghiệm người dùng trên đa nền tảng, đa thiết bị. Vậy trên thực tế thì Responsive là gì? Nó hoạt động như thế nào? Có những ưu nhược điểm gì? Và tại sao chúng ta cần thiết kế web chuẩn Responsive? DZR sẽ giúp bạn chia sẻ và giải đáp những thắc mắc này qua bài viết sau:
1.Thiết kế website chuẩn Responsive là gì?
Đã từng có rất nhiều áp lực đối với việc phát triển web nhằm đáp ứng nhu cầu sử dụng của các thiết bị như máy tính xách tay, máy tính bảng hay smartphone. Nếu như trước đây, để đảm bảo các Website hiển thị tốt trên cả PC lẫn mobile, người ta phải đưa ra giải pháp sơ khai tốt nhất thiết kế hai hay nhiều giao diện khác nhau, thì với sự phát triển của khái niệm Responsive Web Design, nó đã trở thành câu chuyện cũ. Nhưng bạn đã hiểu rõ về chuẩn Responsive hay quá trình hình thành của nó hay chưa?
Khái niệm Responsive Web Design là gì?
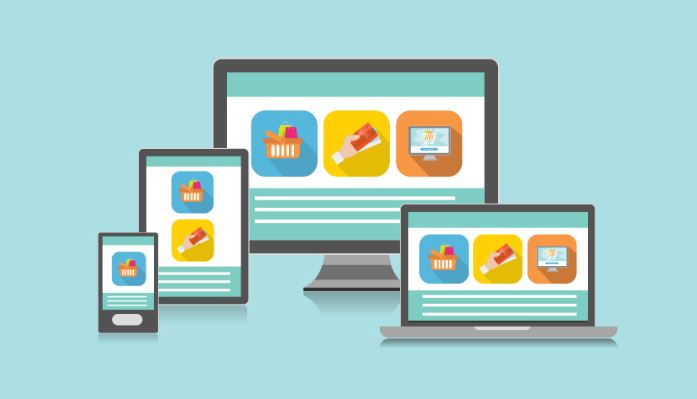
Responsive Web Design (RWD) mà một thuật ngữ ám chỉ phương pháp thiết kế website cho khả năng hiển thị tương thích với mọi kích thước của thiết bị.
Nói cách khác, bố cục của các trang web sẽ tự đáp ứng theo hành vi của người dùng và môi trường hiển thị. Môi trường ở đây chính là kích thước của trình duyệt, hướng xoay hoặc kích thước của thiết bị, còn thiết bị đa phần sẽ là những thiết bị di động như tablet hoặc smartphone.
Hiểu một cách đơn giản nhất, Web Responsive là phong cách thiết kế Website, sao cho phù hợp với tất cả các thiết bị cũng như mọi độ phân giải màn hình. Vậy nên, một trang Web đẹp trên máy tính, nhưng khi xem trên tablet, điện thoại lại lộn xộn, không cân đối về hình ảnh, bố cục, bài viết thì chắc chắn không thể gọi là Web Responsive.

Lịch sử hình thành khái niệm RWD:
- Năm 2001, Website đầu tiên được thiết kế mang tính đáp ứng khi thay đổi kích thước trình duyệt là Audi.com được trình làng. Tuy nhiên, tại thời điểm đó, trang Web này chỉ đáp ứng tốt cho trình duyệt Internet Explorer.
- Năm 2008, hàng loạt thuật ngữ mới như “flexible”, “fluid”, “liquid”, “elastic” mới xuất hiện để mô tả cách bố cục cho các trang web.
- Năm 2008-2009, CSS3 Media Query được khai sinh, và tính năng này cũng chính là tiền đề cho kỹ thuật Responsive Web Design sau này.
- Tháng 5/2010, Thuật ngữ Responsive Web Design lần đầu được viết trên Website A List Apart bởi Ethan Marcotte – một Web Designer làm việc độc lập.
- Năm 2012, Responsive Web Design đứng vị trí thứ 2 trong danh sách Top Web Design Trends for 2012 được bình chọn bởi tạp chí danh tiếng Net Magazine.
- Năm 2013 được đánh dấu là năm của RWD khi hầu hết các trang web đều được thiết kế chuẩn Responsive bởi nó mang lại hiệu quả kinh tế đáng kể hơn so với việc phát triển các ứng dụng Web Mobile.

Cho đến ngày nay, thuật ngữ thiết kế web chuẩn Responsive đã trở nên phổ biến rộng rãi hơn. Khi một Website mới xuất hiện, có một điểm gần như tuyệt đối, là nó sẽ được thiết kế theo xu hướng này. Nhưng liệu bạn có thắc mắc website chuẩn Responsive sẽ trông như thế nào, và vì sao lại quan trọng đến như vậy?
2.Thiết kế website chuẩn Responsive trông như thế nào?
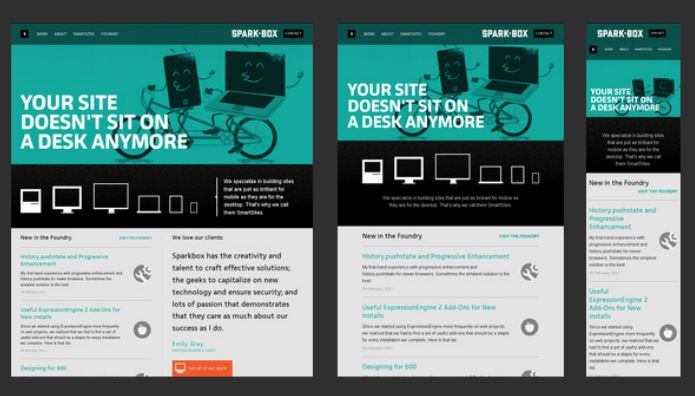
Như chúng ta đã tìm hiểu ở trên, đặc điểm của Responsive Web Design chính là bố cục của Website sẽ tự đáp ứng theo hành vi người dùng và môi trường hiển thị.
Hãy lấy ví dụ từ một Website cố định theo hướng truyền thống. Nếu bạn truy cập vào trang Web trên một thiết bị máy tính bảng nhỏ hơn, rất có thể, Website sẽ buộc bạn phải xoay chiều thiết bị, hoặc chấp nhận rằng một số yếu tố, thông tin hay hình ảnh từ Web có thể sẽ bị ẩn khỏi chế độ xem. Và sẽ còn thách thức hơn rất nhiều nếu chúng ta gặp phải điều đó trên một màn hình nhỏ hơn như smartphone. Thậm chí, các trang web có thể sẽ chậm về tốc độ tải, và những hình ảnh lớn bị phá vỡ bố cục nếu chúng quá nặng về đồ họa. Đây thật sự là một hạn chế lớn gây khó chịu trong trải nghiệm người dùng.
Với phiên bản thiết kế web chuẩn Responsive, nội dung hiển thị sẽ dễ dàng đọc và điều hướng hơn. Các nội dung sẽ được xếp theo chiều dọc hoặc xuất hiện dưới dạng cột. Thay vì bị cắt hoặc làm biến dạng bố cục, các hình ảnh sẽ tự động thay đổi kích thước. Từ đó, trang web sẽ tự động điều chỉnh dựa trên thiết bị mà người xem nhìn thấy.

3.Responsive web vận hành ra sao?
Cách vận hành của thiết kế web chuẩn Responsive:
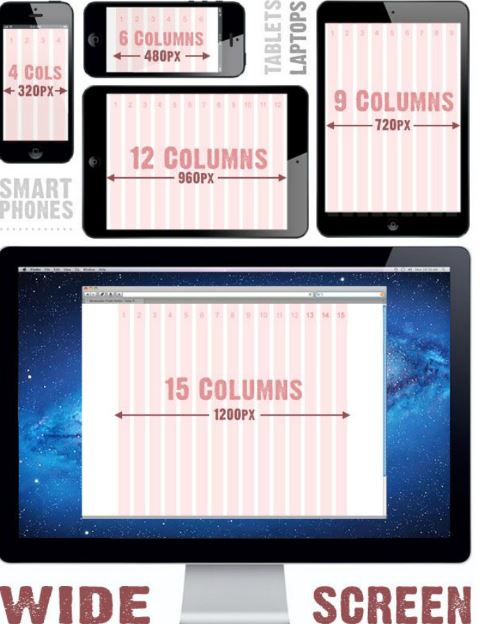
Ý tưởng chủ đạo của Responsive Web là fluid grids. Thay vì thiết kế kích thước theo pixel, tất cả các yếu tố trang có kích thước sẽ được chia theo tỷ lệ. Giả sử nếu Website của bạn có 3 cột chính, bạn chỉ cần xác định độ rộng của chúng so với các cột khác thay vì cố định chiều rộng của mỗi cột. Các yếu tố khác cũng sẽ được thay đổi kích thước một cách tương đối.

Responsive Web Design và Web Mobile có giống nhau không?
Trước tiên, hãy đi vào phân tích những đặc điểm cơ bản của 2 khái niệm này:
- Responsive Web Design: Để có thể thiết kế web chuẩn Responsive, người ta sử dụng ngôn ngữ HTML để bố cục cho Website và CSS để quy định các yếu tố trang trí phần nhìn cho trang Web như kích thước, màu nền, ảnh nền, khung nền,…
- Web Mobile: Là phiên bản rút gọn của Website chính. Chúng được tối ưu hình ảnh, không gian, dữ liệu sao cho nhẹ và load nhanh nhất có thể. Để dễ dàng hơn trong việc ghi nhớ, các Web Mobile thường thông qua một subdomain, ví dụ như m.facebook.com (m.tên trang Web.tên miền).
Về bản chất, 2 phương pháp trên là 1. Chúng chỉ khác nhau về cấu trúc PHP, ASP và về CSS mà thôi.

4.Ưu, nhược điểm của việc sử dụng thiết kế website chuẩn Responsive:
Ưu điểm:
- Được Google khuyến khích nhờ tính năng cải thiện SEO: Bởi chỉ cần tối ưu hóa một Website chứ không phải 2 hay nhiều như truyền thống, thì những giá trị về link, PageRank, Page Authority từ Google Search và Google Mobile Search sẽ đều được tích lũy thành 1.
- Khả năng tương thích cũng cực kỳ tốt. Một Website, nhiều Device.
- Tiết kiệm chi phí, bởi bạn chỉ cần thiết kế 1 trang Web tương thích với tất cả các thiết bị thay vì phải thiết kế đến 2 phiên bản Web riêng biệt cho PC và Mobile.
- Nâng cao trải nghiệm cho người dùng đến mức tối ưu, bất kể khi họ sử dụng PC, Smartphone, Tablet hay Smart-TV để truy cập Web.
- Việc quản trị duy nhất một Website cũng giúp bạn dễ dàng hơn trong việc quản lý, tiết kiệm công sức và thời gian.
Nhược điểm:
- Nhiều người tranh cãi rằng một trong những lý do để hạn chế sử dụng các thiết kế web chuẩn Responsive chính là họ sẽ mất khá nhiều thời gian để tải trang. Theo đó, người dùng điện thoại di động để truy cập Web sẽ phải tải về một lượng rất lớn nội dung không cần thiết trong HTML/CSS và thu nhỏ các hình ảnh không thay đổi kích cỡ. Điều đó ảnh hưởng nhiều tới thời gian nạp trang.
- Thiết kế Web chuẩn Responsive cũng tốn thời gian để phát triển hơn và tương đối phức tạp để chuyển đổi từ Web truyền thống sang Web Responsive. Vậy nên, lời khuyên dành cho bạn là hãy ứng dụng nó ngay từ ban đầu.
- Đối với các Web Designer, bạn sẽ phải thiết kế nhiều thứ hơn. Bởi vì tính chất của Responsive Web là All in One, thì tất nhiên là phải bỏ nhiều công sức hơn trong khâu thiết kế rồi!

5.Vì sao bạn cần chuyển sang thiết kế website chuẩn Responsive?
Có đến hàng triệu người trên thế giới truy cập vào mạng Internet mỗi ngày, và số lượng này chắc chắn đang không ngừng được tăng lên. Vậy nên, Website thật sự rất cần thiết với mọi doanh nghiệp trong thời đại kinh tế tri thức như hiện nay. Những ai có thể nhận ra được những ảnh hưởng của Internet và học cách tận dụng sẽ thu lại được thành công, và ngược lại – bỏ mạng trên thương trường. Chắc chắn rằng sắp tới đây sẽ là thời kỳ bùng nổ của công nghệ thiết kế web chuẩn Responsive, bởi nó sẽ cung cấp cho bạn những tiện ích cụ thể nhất, giúp bạn chuẩn hóa hình ảnh, nội dung Web cho đến tốc độ truy cập, giúp bạn trở thành người tiên phong nắm bắt nhu cầu của khách hàng.
Việc chuyển đổi Responsive Web Design có lẽ sẽ trở thành một thử thách lớn, nhưng cùng với hướng đi của ngành công nghiệp hiện nay, càng tích lũy sớm kiến thức về Responsive Web ngày nào, thì bạn sẽ càng có nhiều ưu thế trước các đối thủ của mình ngày đó. Hiện nay trên thị trường có nhiều dịch vụ thiết kế web có khả năng đáp ứng, tương thích di động cực chuẩn và 1 công ty uy tín nhất mà DZR muốn giới thiệu đến bạn chính là Mona Media, bạn cũng có thể tìm hiểu thêm về công nghệ này tại đây.

Responsive là gì? Tại sao cần thiết kế web chuẩn Responsive? DZR nghĩ rằng sau khi đã tìm hiểu đến đây, bạn cũng đã hiểu được về khái niệm này cũng như các lợi ích mà nó mang lại, để thấy rằng Responsive Web Design gần như đã trở thành giao diện bắt buộc đối với một giao diện Web. Để hiểu hơn về Responsive trong thiết kế web thì bạn có thể tham khảo thêm một số bài viết khác của chúng tôi hoặc ghé thăm những trang tin tức công nghệ uy tín như bogounvlang, dotnetguru,… để cập nhật nhanh nhất những thay đổi trong công nghệ thiết kế website. Chúc bạn thành công trong việc chinh phục Responsive Web nhé!